Have you ever been overwhelmed by your Anki reviews? Have you ever taken a few days off only to see your review cards pile up in the thousands. With a simple addition to your cards, you can speed up your reviews to at least 400 cards per hour.
Here’s something I learned about medical school:
Good Grades ≈ Thorough Coverage of Material
One of the greatest challenges of medical school is figuring out the balance between deep understanding of material and thorough coverage, and unfortunately you will almost never be able to do both. There’s just not enough time. We are constantly trying to drink from a fire hydrant, there’s no time to think about how the water tastes. Most of you will agree that initially, thorough coverage of content must be prioritized over deep understanding. Once you know all possible topics that are going to tested on an exam, you can then delve into mastery, time permitting of course.
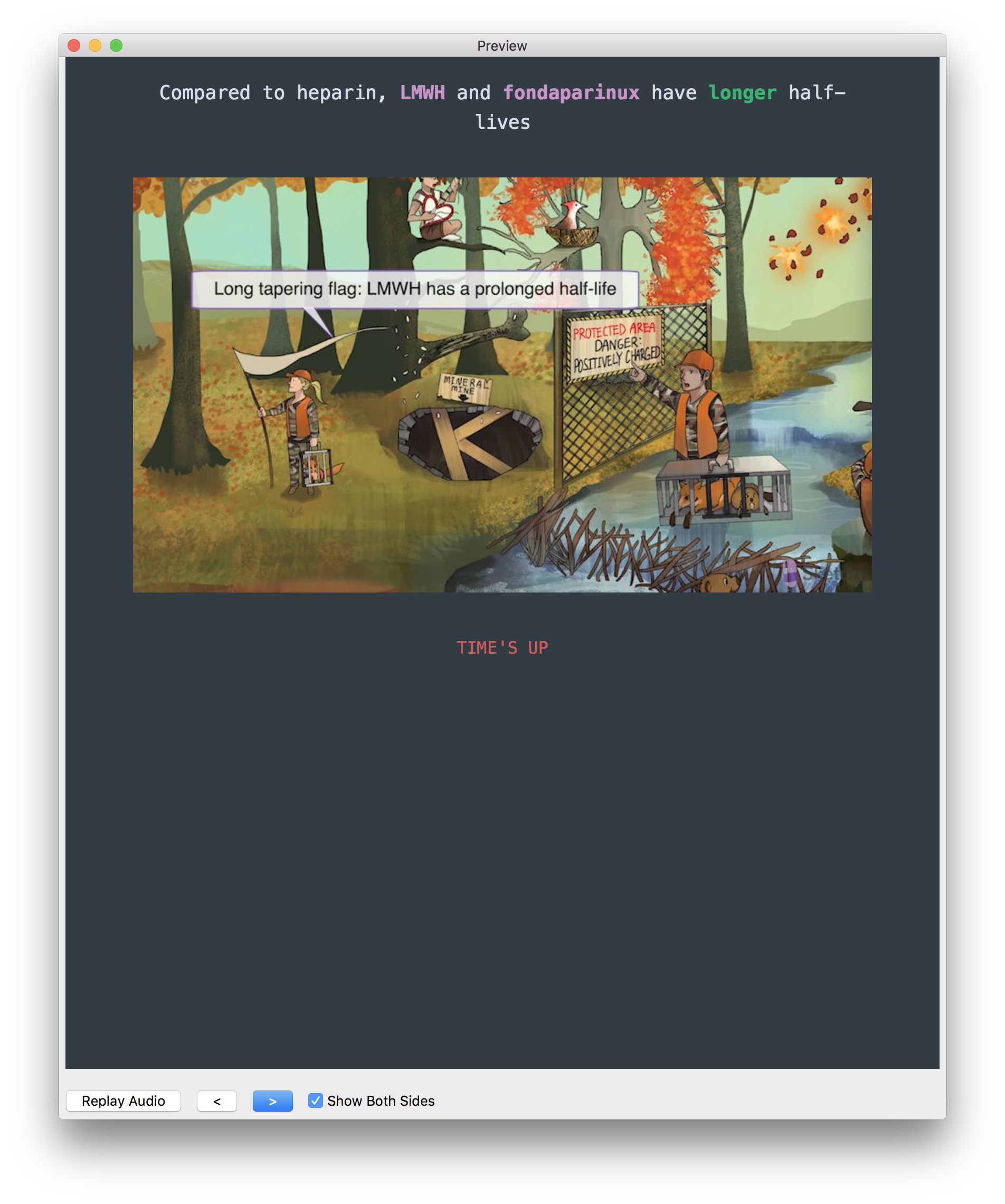
Adding a timer to your cards greatly improves your efficiency in being able to move quickly through cards. I like to set a 10 second timer for each card, for the front and the back. Most of the time, I will answer the card well within the 10 seconds. A notification (which you can customize) will pop up once the time is up. This is your cue to rate the card and move on.
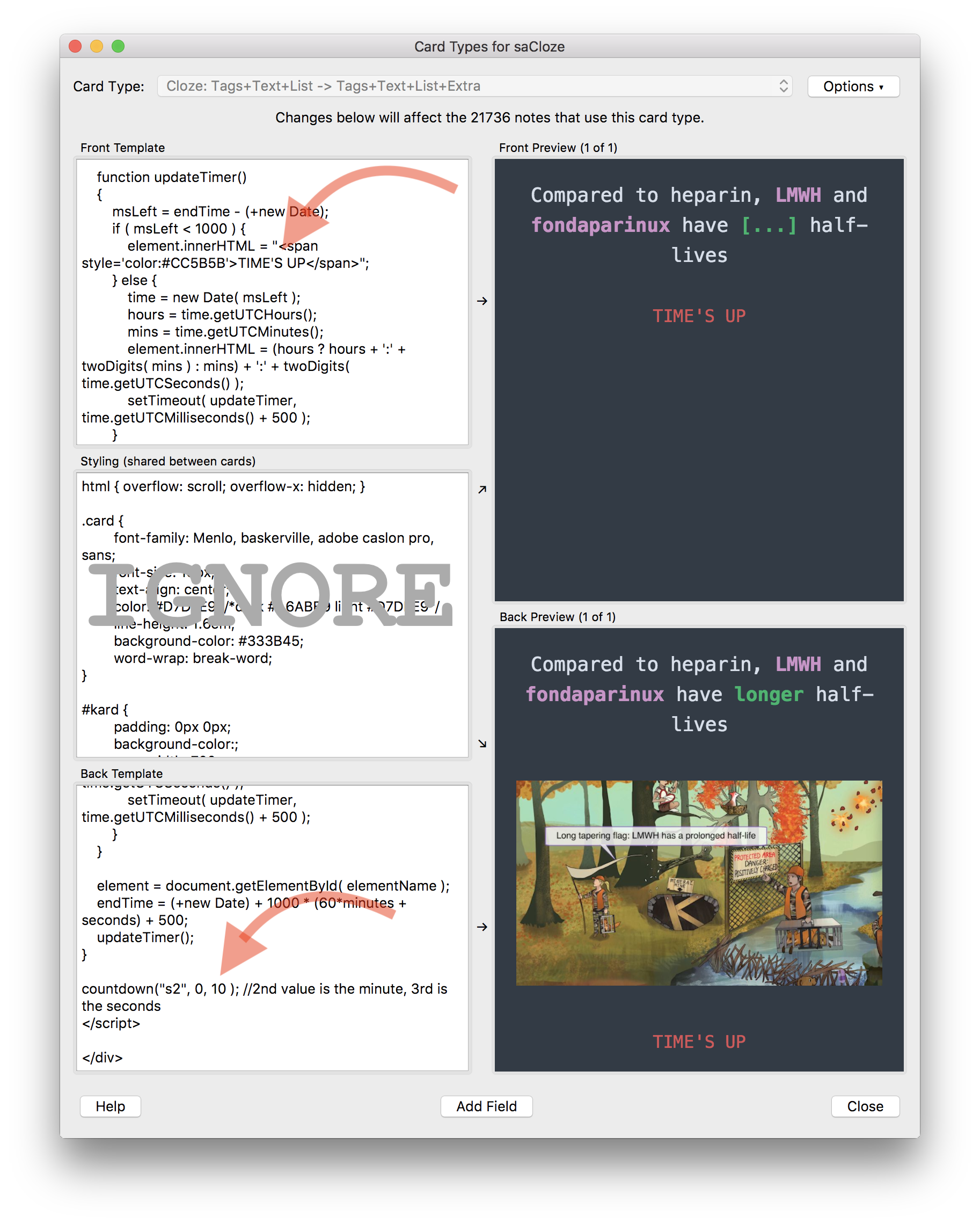
To add a timer, go to [Tools] → [Manage Note Types] → Select the note types to which you want to add a timer → [Cards] → Paste the code below to the front and back of each card (refer to image above). Make sure to paste it at end of of the existing code. If the card layout becomes distorted, try pasting in a different location within your existing code. Good luck on your journey to hyperspeeding through Anki.
Time Code
<span class="timer" id="s2" style='font-size:16px; color: #A6ABB9;'></span> <script> function countdown( elementName, minutes, seconds ) { var element, endTime, hours, mins, msLeft, time; function twoDigits( n ) { return (n <= 9 ? "0" + n : n); } function updateTimer() { msLeft = endTime - (+new Date); if ( msLeft < 1000 ) { element.innerHTML = "<span style='color:#CC5B5B'>TIME</span>"; } else { time = new Date( msLeft ); hours = time.getUTCHours(); mins = time.getUTCMinutes(); element.innerHTML = (hours ? hours + ':' + twoDigits( mins ) : mins) + ':' + twoDigits( time.getUTCSeconds() ); setTimeout( updateTimer, time.getUTCMilliseconds() + 500 ); } } element = document.getElementById( elementName ); endTime = (+new Date) + 1000 * (60*minutes + seconds) + 500; updateTimer(); } countdown("s2", 0, 10 ); //2nd value is the minute, 3rd is the seconds </script>
How to Customize
Notification Text: Edit the code below where it says TIME
Timer: At the bottom of the code, change the values inside the ‘countdown’ function
Leave a comment below if you come across any issues.